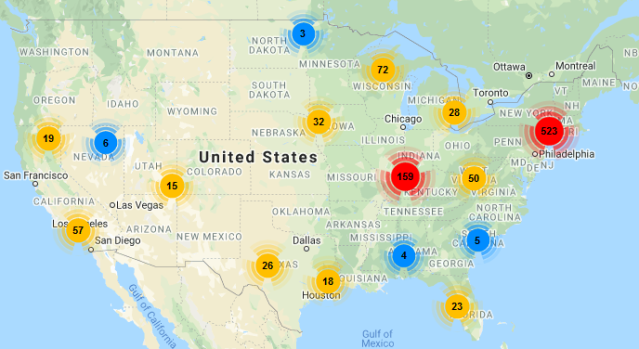
javascript - Google Maps JS: How do I get the small tooltip marker on hover AND the normal info window on click? - Stack Overflow
Marker info window clicks bubble down to map · Issue #508 · google-map -react/google-map-react · GitHub

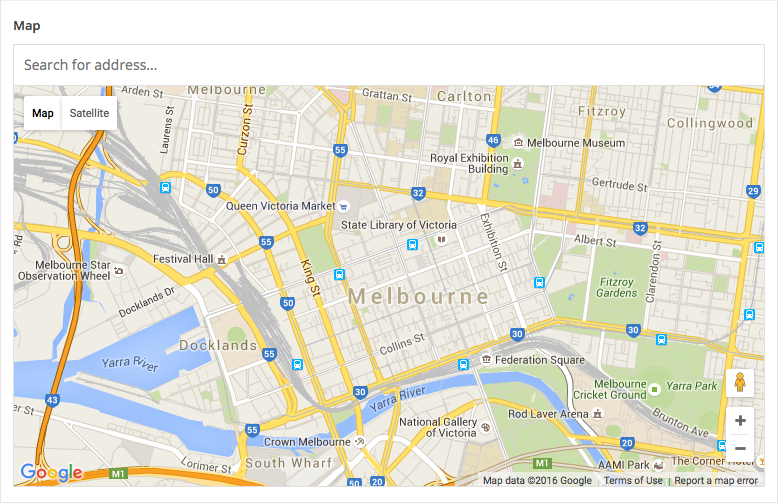
google maps - How can i capture the click event when a default marker/place is clicked on googlemaps? - Stack Overflow

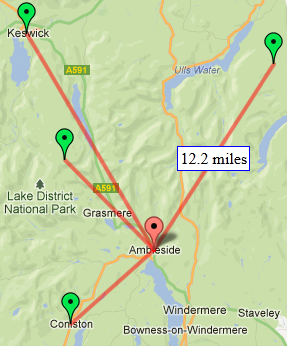
Leaflet - click on map object will trigger click on another map object - Geographic Information Systems Stack Exchange
GitHub - sunilrajputboy/Maps-API-v3-Trigger-a-marker-click-from-an-external-link-: Google Maps API v3 Trigger a marker click from an external link